PROJECT OVERVIEW
Power Up is the ultimate personal workout assistant, offering tailored fitness plans, goal setting for weight loss, muscle gain, or general fitness, seamless progress tracking, and friendly competition with fellow users. Elevate your fitness journey, stay motivated, and achieve success with Power Up – your go-to for a personalised and dynamic approach to reaching your fitness goals.
WHY THIS PROJECT
I was working on this design as part of a group project for a Software Engineering module in my second year at university doing BSc Computer Science. Our task was to come up with a project which would benefit society. My team chose to plan, design and develop Power Up - an application that will help people stay healthy by being physically active.
MY ROLE
UX/UI DESIGNER & FRONT-END DEVELOPER
Working in both roles allowed me to have a comprehensive understanding of the entire design and development process. This taught me how to make informed decisions and create designs that are not only visually appealing but also feasible and efficient to implement.
PROJECT AIMS
Help beginners start their fitness journey.
Improve the workout routines of fitness enthusiasts.
Keep people motivated to achieve their fitness goals and lead a healthy lifestyle.
Allow users to keep track of the progress they have achieved and push themselves even further.
Improve the workout routines of fitness enthusiasts.
Keep people motivated to achieve their fitness goals and lead a healthy lifestyle.
Allow users to keep track of the progress they have achieved and push themselves even further.
Research & Analysis
I was responsible for conducting thorough research about the problem my team was aiming to solve, emphasising on the importance of the topic, target audience, market needs and competition.
TARGET AUDIENCE
Power Up aims to be accessible to all people who have chosen to improve their health, but based on my findings, the application will focus on targeting:
People aged 45-74 who struggle with obesity
People in more deprived areas who need additional encouragement to start healthier lifestyles
Adolescents whose parents are overweight and are likely to struggle with obesity themselves
USER FLOW DIAGRAM
I created a flow using Miro to illustrate how the user will navigate through the application.
STYLE GUIDE
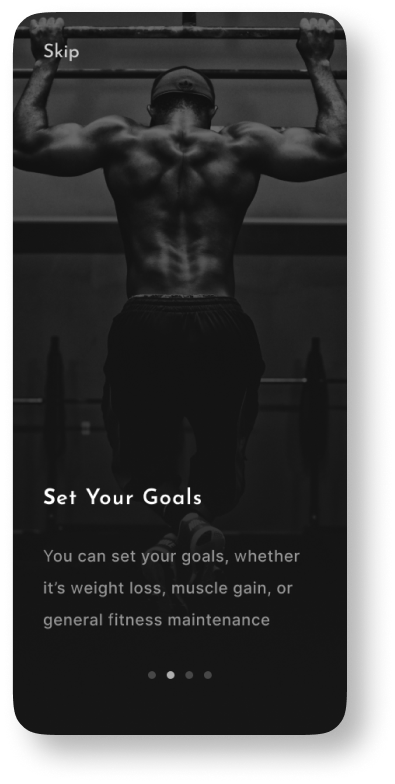
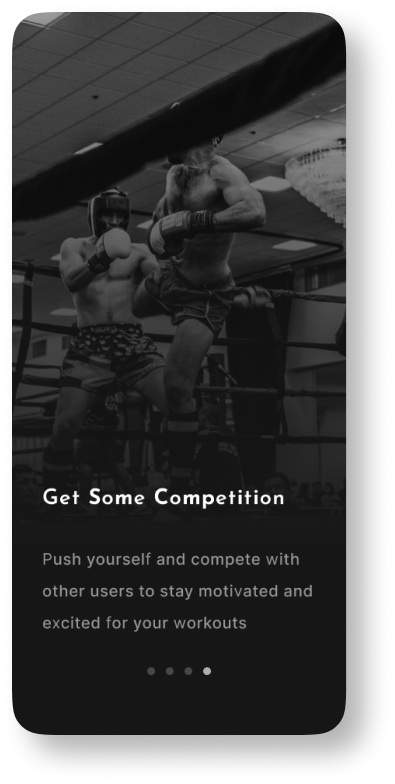
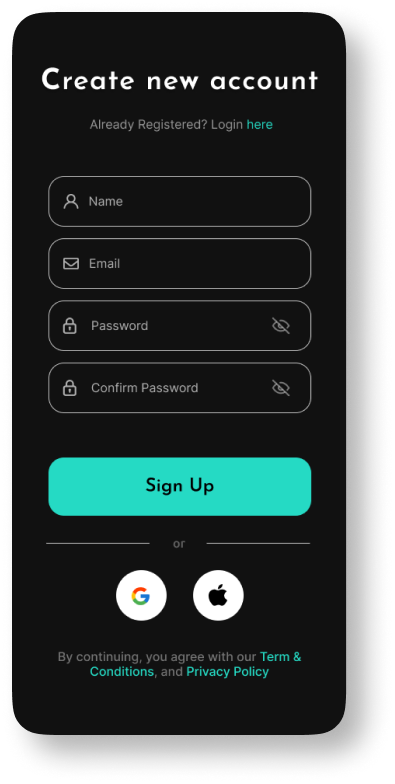
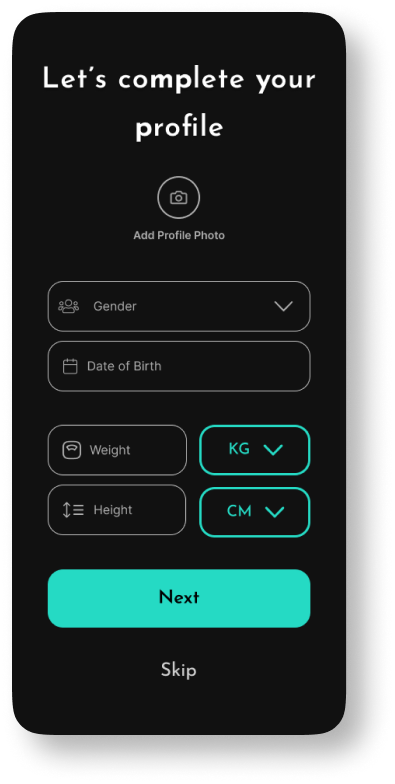
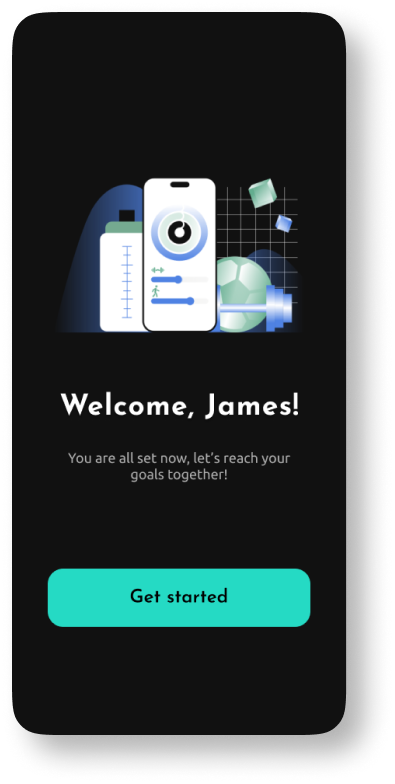
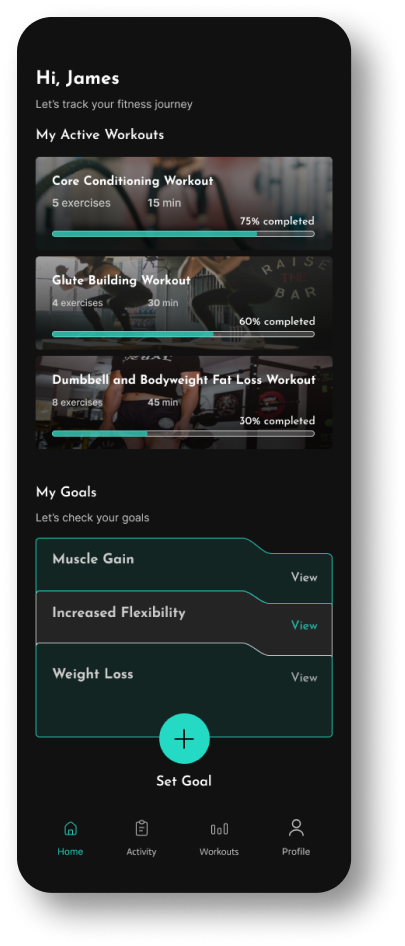
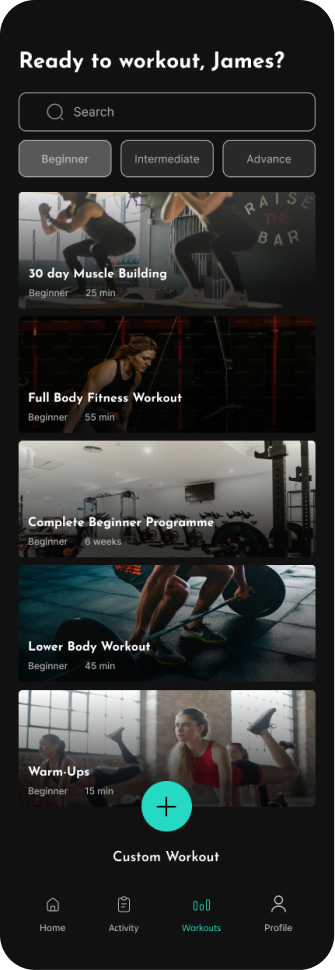
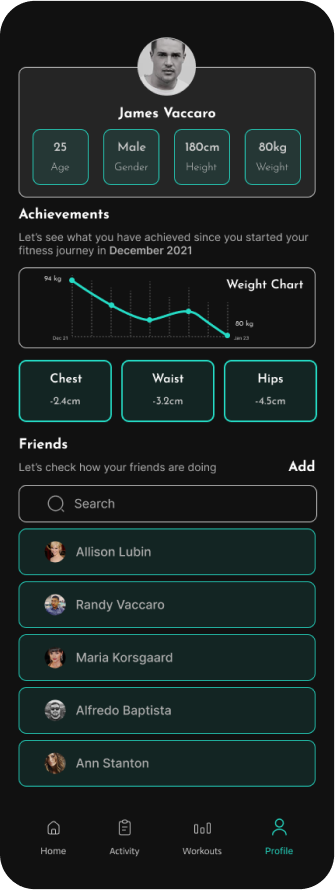
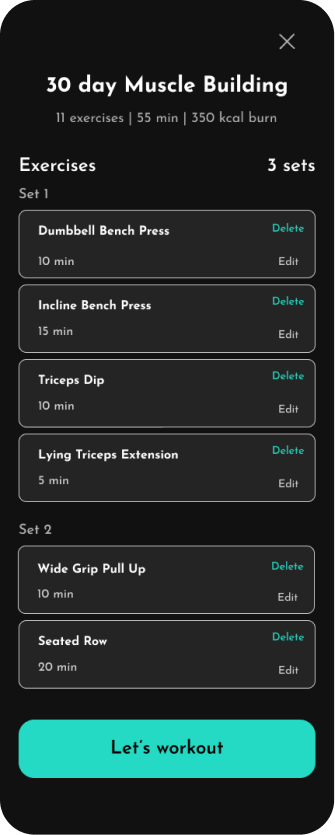
THE FINAL DESIGN














THANK YOU FOR WATCHING!